

プレゼン資料のデザイン添削事例
【手順を解説】

記事の内容
見やすい資料をつくるためのポイント
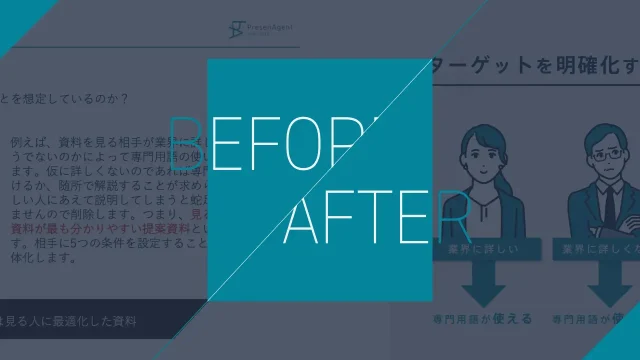
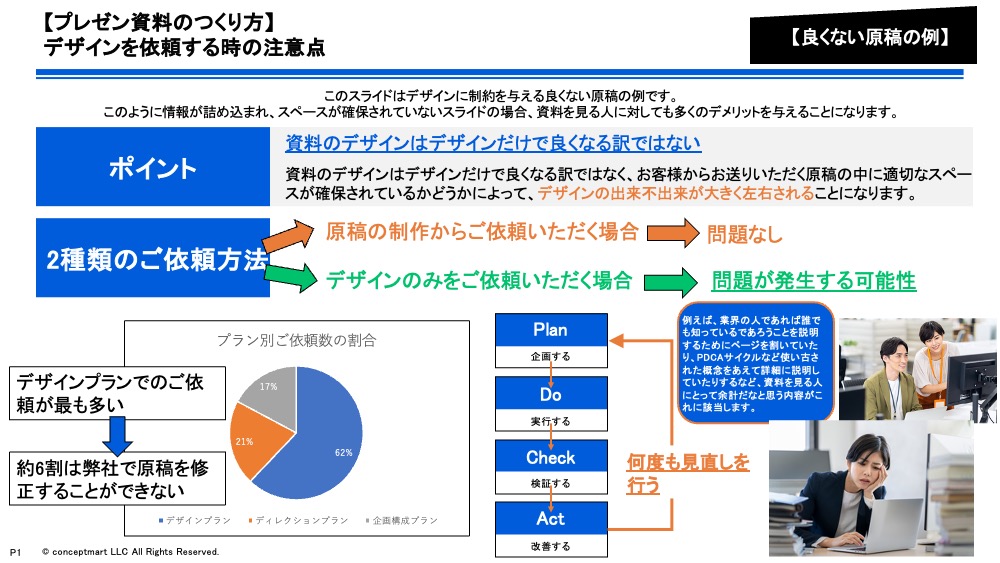
見やすい資料をつくるためのポイントはこちらの記事で詳細を解説していますのでその内容に基づき、下記の良くない原稿の例を使って実際に添削をしていきたいと思います。

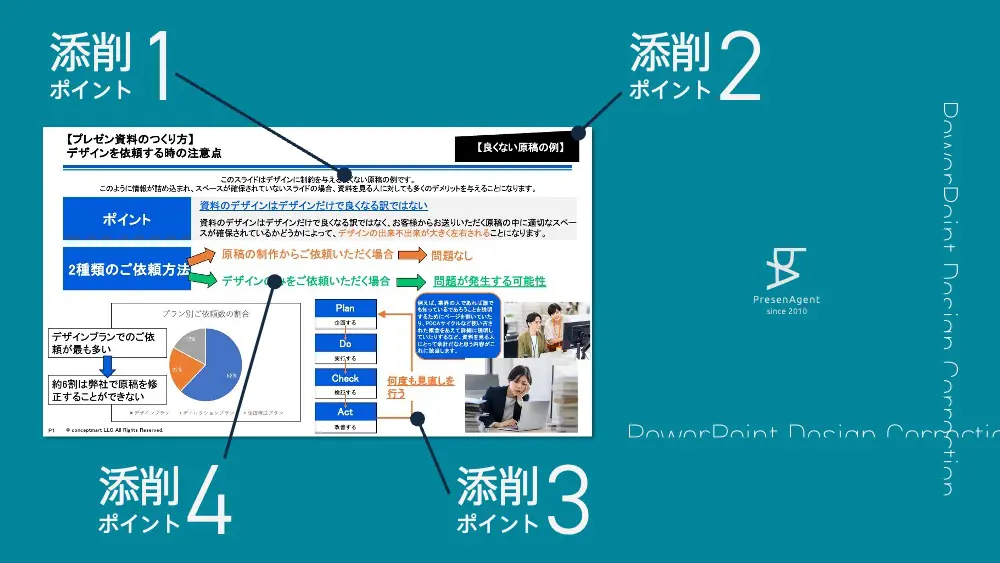
添削ポイント1:長文を削る
まずは「記載されている長文は資料を見る人にとって必要なものか?」を判断基準として必要の無い長文を削除していきます。
伝える側の都合ではなく、資料を見る人にとって必要かどうかが判断のポイントとなります。

添削ポイント2:記載する必要の無い情報を削る
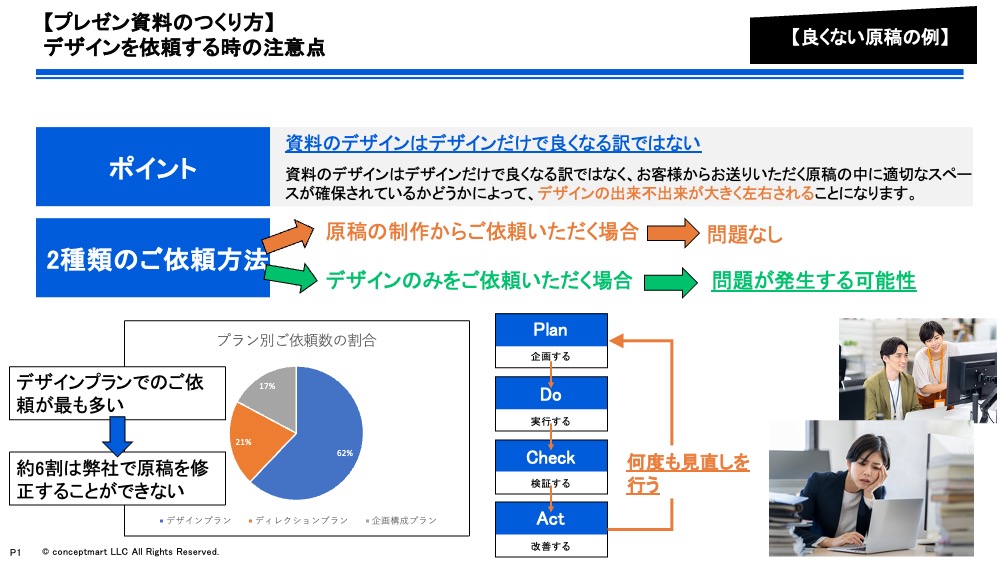
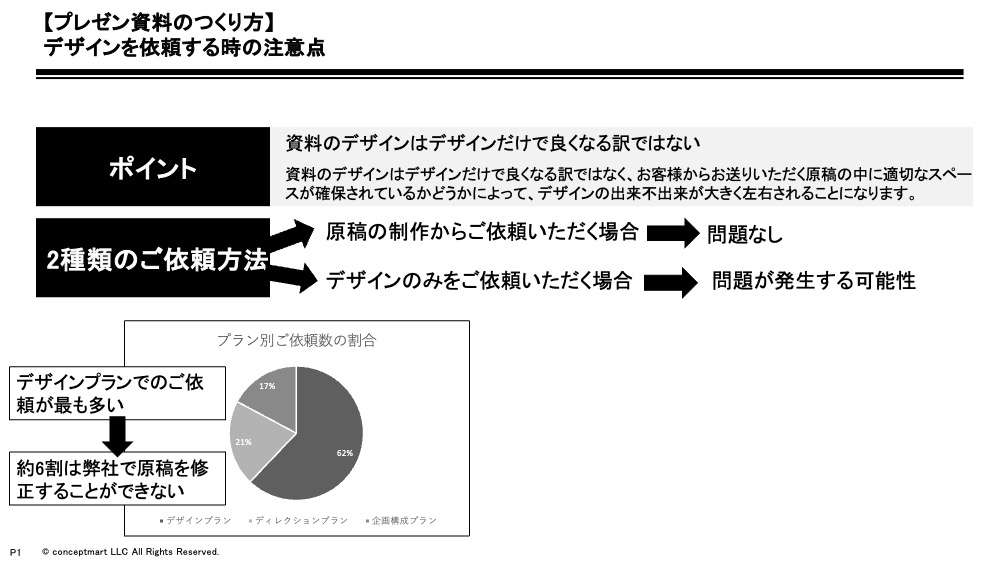
次に「あえて記載する必要の無い情報がないか?」を判断基準として必要の無い情報を削っていきます。
ここでのポイントは内容だけではなく、色やイメージ画像など装飾的な要素も削除の対象にすることです。
なぜなら、資料を分かりやすくしようと装飾した結果、逆に見づらい資料になっている可能性があるからです。
たしかに、文字だらけだから
とりあえず画像入れとこみたいな時はあるな
それを確かめるためには色を黒で統一し、イメージ画像を削除することによって、本当に記載する必要がある情報かどうかを客観的に把握することが可能になります。

添削ポイント3:スペースをつくる
次に「各スライド内に十分なスペースが確保されているか?」を判断基準としてスペースをつくっていきます。
ここでのポイントはスライド内に情報を配置した結果「たまたまスペースができる」のではなく「意図的にスペースをつくる」ことです。
具体的にどうすれば?
ページを分割します。
こうすることで、資料全体の情報量は同じでもスライド当たりの情報量を減らすことが可能になり、結果的にスペースができることになります。
必要に応じてスライドタイトルを付け替えます。



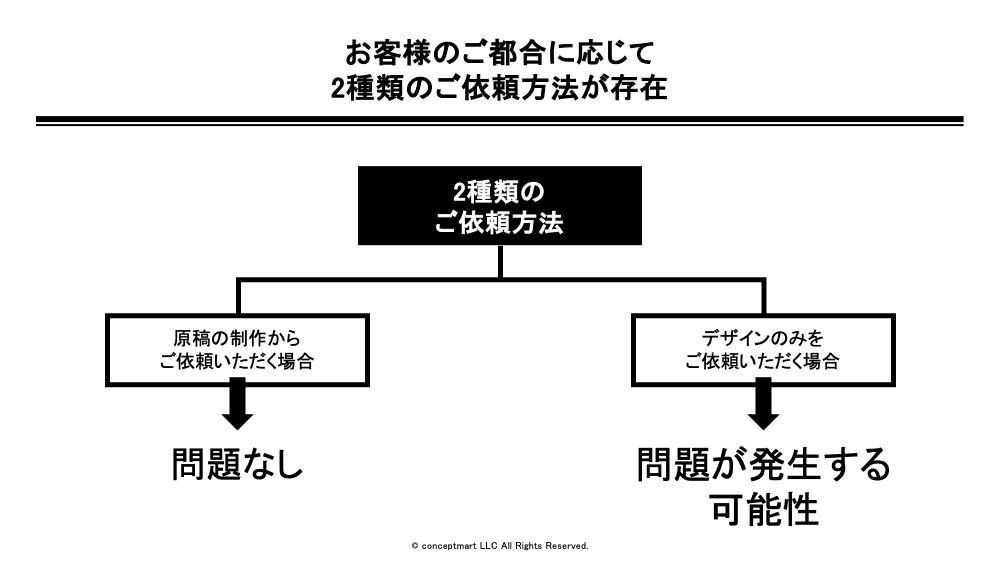
資料のデザインのみを外部に依頼する場合は、ここまでやっていただければ十分です。
後はデザイナーよろしく
添削ポイント4:揃える
最後は上下中央左右のどこかを基準にして要素を揃えていきます。強調したい部分は色で強調するのではなく、大きさで強調することがポイントです。
なんで?色で強調しちゃだめなの?
もちろん、ダメということではありません。
ただ、見やすさという観点でいえば、色で強調するよりも大きさで強調した方がより視認性が高まります。
特にプレゼン資料など見せる資料については大きさで強調する方が、スクリーンやディスプレイ越しに資料を見る人にとって見やすいことは間違いありません。



ここまでなら簡単にできそうだな
社内向けの資料ならここまでで十分って感じね

資料を見やすくするためのコツは「削る」「空ける」「揃える」
ご紹介した添削事例をご覧いただければ明らかなように、色や画像を使わない方が逆に見やすくなったと感じるのではないでしょうか。
デザインというと、どうしてもフォントや配色、イメージや図解の挿入などが真っ先に思い浮かびますが、それら以上に優先すべき事は適切なスペースを与えることです。
そのためには、こちらの記事でご紹介しているチェックポイントや上記の添削事例を参考にして、「削る」「空ける」を徹底します。
そして要素の配置(レイアウト)や大きさを「揃える」ことで、資料のデザインとして最低限満たすべき条件「見やすい」が実現します。
資料が見やすければそれで十分なことが多いからな
もし、対外向けの資料など「見やすい」以上のデザインを必要とする場合は、外部のリソースを使って制作していくことで、より効率的なプレゼンテーションが可能になります。
【プレゼンエージェントでのデザイン例】